
Simple
Just only 100 lines Javascript code with some library.
Embedded
You can use your own visual code editor with Web page and apps.
Open source
Released under the MIT License.
Demo
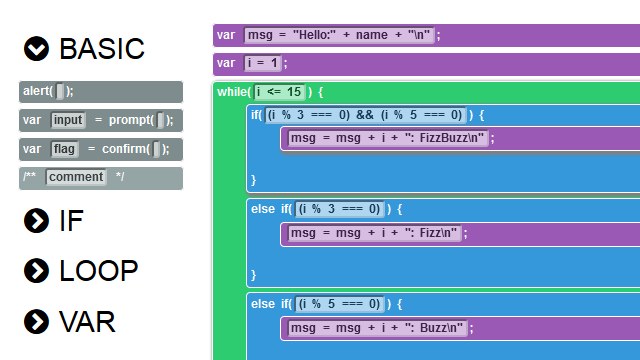
Click Run button to execute code.
Drag & drop block, Click expression for edit code.
Edit Area:
Example
Try It
1.Download
Download and extract.
Download2.Open files
Open index.html to same this page.
Editor load mameBlock_template.html.
Setting
Copy some files and folders and set these css, HTML and Javascript on your HTML file.
1.Files
Copy these files
- css/mameblock.min.css
- js/jquery-1.11.2.min.js
- js/mameblock.min.js
- mameBlock_template.html
2.CSS
Make html file and set css
<link rel="stylesheet" type="text/css" href="css/mameblock.min.css" media="all" />
3.HTML tags
set Run button with block area in html
<a id="mameRun" href="javascript:void(0)">Run</a> <a id="mameCode" href="javascript:void(0)">View Code</a> <div id="loading_area">Edit Area:</div>
set frame of dialog in html.
<!-- express dialog -->
<div id="modal-express">
<div class="modal-body">
<label for="expModalText">Edit expression</label><br />
<input id="expModalText" type="text" />
</div>
<a class="modal_close" href="#">[OK]</a>
</div>
4.Javascript
Load jquery and library in index.html.
<!-- Javascript --> <script type="text/javascript" src="js/jquery-1.11.2.min.js"></script> <script type="text/javascript" src="js/mameblock.min.js"></script>
Load control script in index.html.
<script type="text/javascript">
$(function() {
<!-- # Init -->
var codeArea = $("#exampleArea");
var codeText = MAME_BLOCK.init("#loading_area", "mameBlock_template.html");
/* wait for DOM building */
var wait0 = setTimeout(function() {
setCode(MAME_BLOCK.getCodeBlock(), codeArea);
}, 500);
<!-- # Run -->
$("#mameRun").click(function() {
<!-- get code -->
var codeText = MAME_BLOCK.getCodeBlock();
setCode(codeText, codeArea);
var mameExec = new Function(codeText);
mameExec();
});
<!-- # View code -->
$("#mameCode").click(function() {
alert(MAME_BLOCK.getCodeBlock());
});
});
</script>
5.Misc
You can use your favarite librarly for code-highlighter and excutting code. I use highlight.js and Function class.
Development Guide
Environment
MameBlock.js tested and working in these browsers.
- Firefox
- Internet Explorer
- Google Chrome
- Safari
News
- 2016.12.07 : Update example: p5.turtle.block with splite.
- 2016.12.05 : Beta release ver.0.2.2: Fix bug
- 2015.12.28 : Beta release ver.0.2.1: add example of p5.turtle.js
- 2015.11.12 : Beta release ver.0.2.0: replace dailog to tabs
- 2015.08.16 : Beta release ver.0.1.4: add example of p5.js - Processing
- 2015.07.08 : Beta release ver.0.1.3
- 2015.07.07 : Beta release ver.0.1.2
- 2015.07.07 : Beta release ver.0.1.1
- 2015.07.03 : Beta release ver.0.1
Constraints
- I will chahge some API.