
シンプル
ほんの100行のJavascriptコードと、
いくつかのライブラリでできています。
いくつかのライブラリでできています。
埋め込み
独自のビジュアルコードエディタを、
Webページやアプリに埋め込みできます。
Webページやアプリに埋め込みできます。
オープンソース
MITライセンスで提供しているので、
自由に利用できます。
自由に利用できます。
デモ
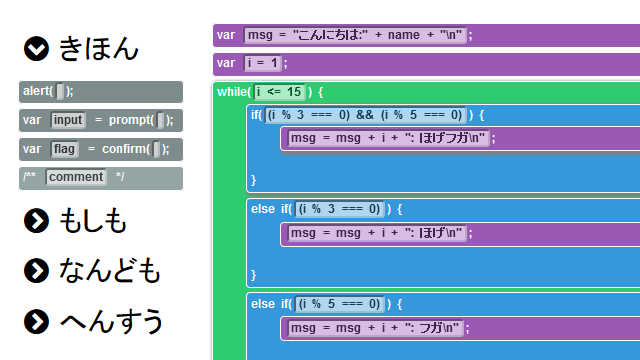
実行ボタンをクリックすると、コードを実行します。
コードを編集するには、ブロックをドラッグ&ドロップ、式をクリックします。
Edit Area:
サンプル
やってみる
1.ダウンロード
次のファイルをダウンロードし、解凍します
Download2.ファイルを開く
index.ja.htmlファイルを開くと、これと同じページが表示されます。
ビジュアルコードエディタに表示される内容は、mameBlock_template.ja.htmlファイルを読み込んでいます。
導入する
各種ファイルをコピーしたら、あなた自身のHTMLファイルに次の内容(css、HTML、Javascript)を設定します。
1.Files
次のファイルとフォルダをコピーします。
- css/mameblock.min.css
- js/jquery-1.11.2.min.js
- js/mameblock.min.js
- mameBlock_template.ja.html
2.CSS
htmlファイルを作成し、スタイルシートを指定します。
<link rel="stylesheet" type="text/css" href="css/mameblock.min.css" media="all" />
3.HTMLタグ
htmlファイルに、編集およびブロックエリアを設置します。
<a id="mameRun" href="javascript:void(0)">Run</a> <a id="mameCode" href="javascript:void(0)">View Code</a> <div id="loading_area">Edit Area:</div>
htmlファイルに、ダイアログの枠組みを設置します。
<!-- express dialog -->
<div id="modal-express">
<div class="modal-body">
<label for="expModalText">Edit expression</label><br />
<input id="expModalText" type="text" />
</div>
<a class="modal_close" href="#">[OK]</a>
</div>
4.Javascript
htmlファイルに、jqueryとライブラリを読み込みます。
<!-- Javascript --> <script type="text/javascript" src="js/jquery-1.11.2.min.js"></script> <script type="text/javascript" src="js/mameblock.min.js"></script>
htmlファイルに、制御スクリプトを読み込みます。
<script type="text/javascript">
$(function() {
<!-- # Init -->
var codeArea = $("#exampleArea");
var codeText = MAME_BLOCK.init("#loading_area", "mameBlock_template.html");
/* wait for DOM building */
var wait0 = setTimeout(function() {
setCode(MAME_BLOCK.getCodeBlock(), codeArea);
}, 500);
<!-- # Run -->
$("#mameRun").click(function() {
<!-- get code -->
var codeText = MAME_BLOCK.getCodeBlock();
setCode(codeText, codeArea);
var mameExec = new Function(codeText);
mameExec();
});
<!-- # View code -->
$("#mameCode").click(function() {
alert(MAME_BLOCK.getCodeBlock());
});
});
</script>
5.その他
編集したコードのハイライト表示や実行には、好みの方法を使用できます。サンプルでは、highlight.jsと、Functionクラスを使っています。
開発者ガイド
動作環境
MameBlock.js は、次のブラウザにて動作テストしています。
- Firefox
- Internet Explorer
- Google Chrome
- Safari
News
- 2016.12.07 : Update example: p5.turtle.block with splite.
- 2016.12.05 : Beta release ver.0.2.2: Fix bug
- 2015.12.28 : Beta release ver.0.2.1: add example of p5.turtle.js
- 2015.11.12 : Beta release ver.0.2.0: replace dailog to tabs
- 2015.08.16 : Beta release ver.0.1.4: add example of p5.js - Processing
- 2015.07.08 : Beta release ver.0.1.3
- 2015.07.07 : Beta release ver.0.1.2
- 2015.07.07 : Beta release ver.0.1.1
- 2015.07.03 : Beta release ver.0.1
制限事項
- 今後、関数呼び出しなどのAPIを変更する可能性があります。
関連情報
- SoraMame.Block ビジュアルプログラミング環境。いくつかサンプルがあります。
- jquery-sortablek ネストできるSortableプラグイン