p5.js 用 ビジュアルプログラミングエディタ
これは、MameBlock.jsによるビジュアルプログラミングエディタのサンプルです。Processing(p5.js)を使って、簡単なグラフィックスを動かすことができます。
p5.jsは、Processing / Processing.jsと同じクリエイティブプログラミングのためのプログラミング言語で、アーティストやデザイナー/教育関係者/初学者に、手軽なコーディング手段を提供します。 - p5.js
注意: プログラムの記述時は、すべてのコマンドと定数に"p."が必要です。
1.このエリアで、マウスを動かしてください。
下にある「停止」ボタンで、停止。「実行」ボタンで、再度動かすことができます。
2.ブロック編集します。
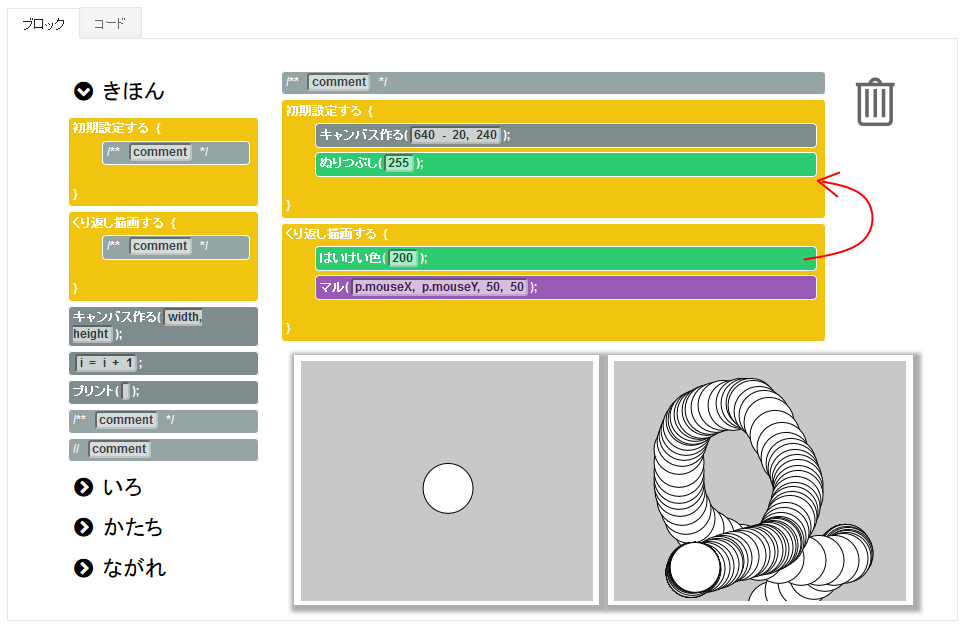
コードを編集するには、ブロックをドラッグ&ドロップ、式をクリックします。
このブロックを編集したあと、上の「実行」ボタンをクリックすると、サンプルの動作も変わります。
Edit Area:
3.「はいけい色」ブロックを、"くり返し描画する"から"初期設定する"に移動してみてください。
マルが連続して描かれるようになります。